Static Website Hosting on AWS S3 + CloudFront
Cloud Day Series : Day - 2
Shalom Everyone 👋,
Welcome to our Day - 2 of the Cloud Day Series. I'm very excited to have you here. Today, we are learning about one famous AWS Cloud service: known as AWS Simple Storage Service(S3). this is Ashok I am a recent graduate with a passion for technology and development. I write blogs about DevOps on AWS Cloud and React, React Native development on Hashnode.
and that's about myself. Now Let's Start our Cloud Day 🚀...
What is S3?
S3 is simply a storage service provided by AWS. The reason it is so famous is because of its highly scalable, reliable, and low-latency data storage infrastructure. There is a similar service namely S3 Glacier mostly preferred for data archiving and backup. If you have data or some crucial information files that are not frequently retrieved and want to store them for a long time then S3 Glacier is the best choice for you at a rate of approximately $0.004 per GB every month. But, the speed of retrieval might be slow with Glacier.
Now let us go deep into S3...
Scalability
There is no limit for you to store your data. That means You can store thousands or lacks of files in S3 Bucket. You can store data for both short and long time periods. and in the end, You only pay for what you use and no minimum fees are applied.
Performance
If you want the data to be accessible to everyone like images, videos, etc which is not a big deal for you then Integrating with Amazon CloudFront, S3 can distribute content globally with low latency, ensuring rapid access to your data. This would help to reach more traffic and perform well also.
Security Features and Protection
Features like versioning allow you to keep multiple versions of an object in the same bucket. Combined with S3 Lifecycle policies, this ensures the protection and archival of your data. Additionally, with AWS Identity and Access Management (IAM), you can control who accesses your data. You can also write a bucket policy that only a few or you can only access the files in a bucket if you want.
AWS - 11 9's of reliability...
Amazon Web Services (AWS) is known for its 11 9's of reliability, which means that the service is designed to be available and operational 99.999999999% of the time. So you don't have to worry about that you might lose data.
Let's see what we can do more with S3...
"Ring Ring..."
Ashok: wait a second, Hello?!
Marlon: Hello Ashok. My name is Marlon. I am a recent graduate currently looking for Web Designer Roles.
Ashok: Well That's great. All the Best for you!!!
Marlon: Wait !, Well... actually thank you for that. But I need your favor. I have a static portfolio website on my laptop. But I don't know where to host it. James told me that You helped him create a web server (using EC2 service in AWS) to expand his business online. Can you help me too?
Ashok: Sure! Marlon, But for your requirement, you do not need to create a separate virtual server or EC2 for that. You can use S3 to host your static website online and with very low latency. That means people can access the website very fast.
Marlon: Well, that's seems Cool. Please tell me how to create one.
Ashok: Sure, Let's start
AWS console Management
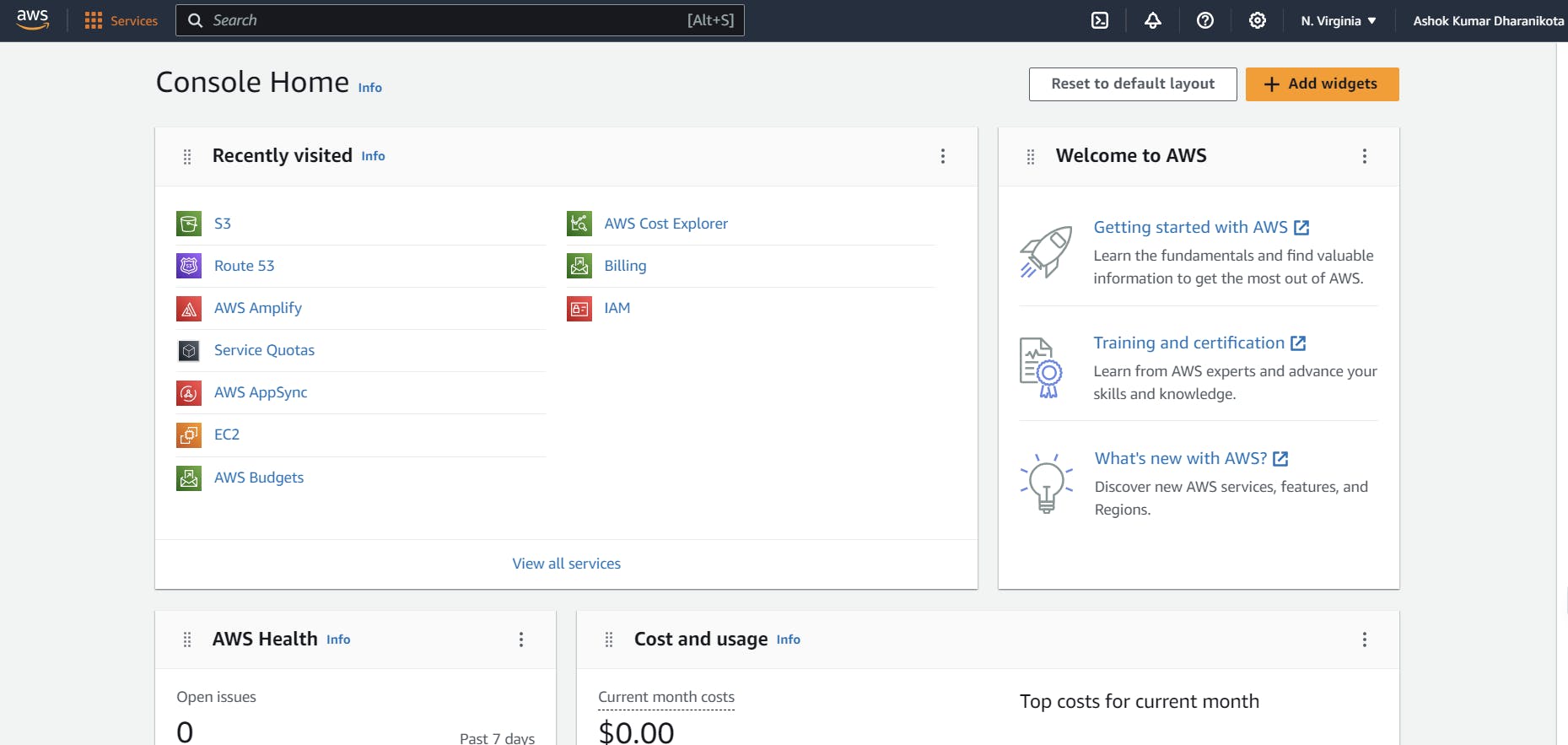
Open your AWS management console and at the top right corner. You will find Services. Click on it.

S3 Service
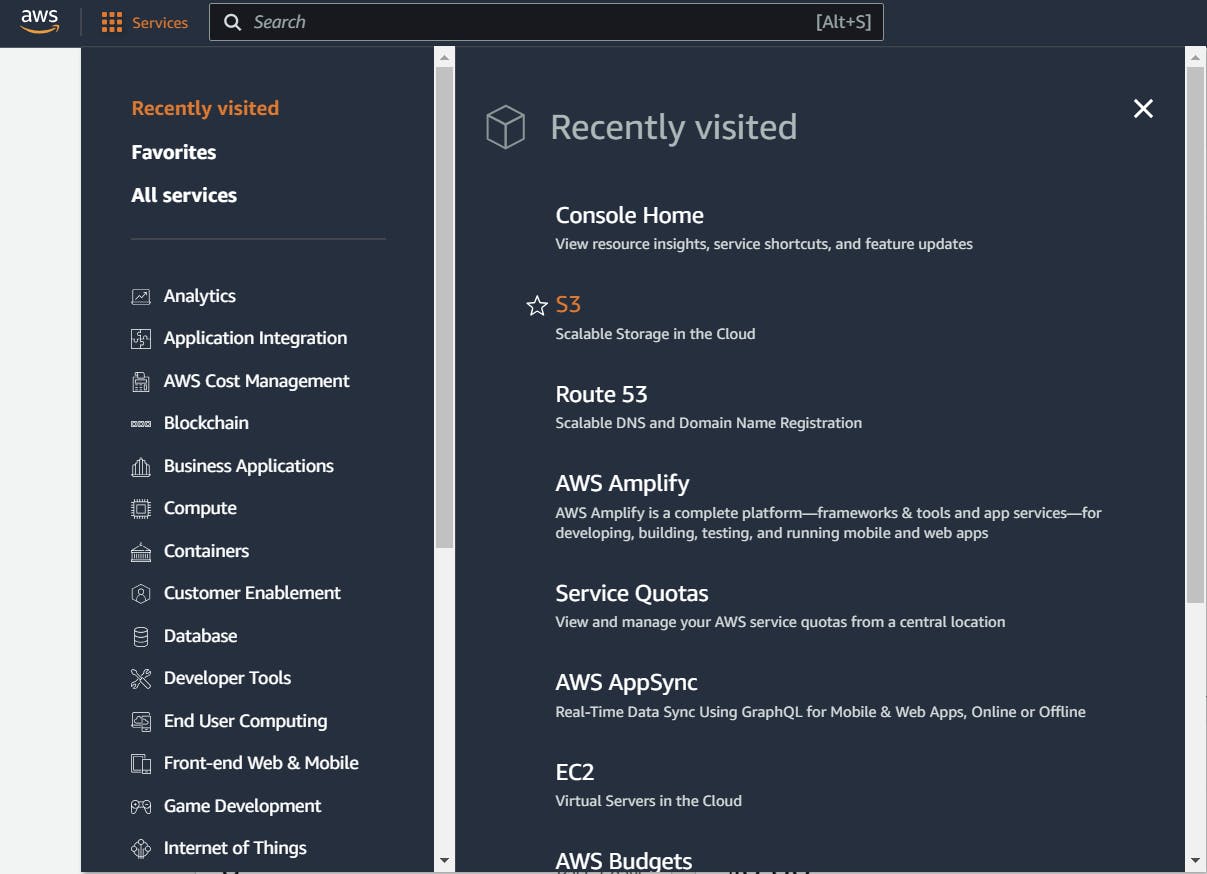
On that page, look for the S3 service. You will redirected to the S3 Dashboard.

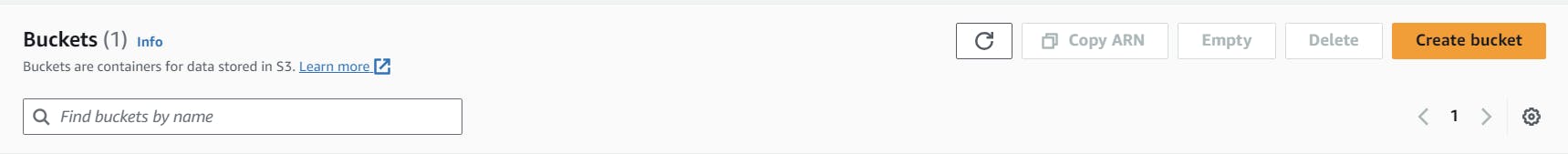
Then click on "Create Bucket".

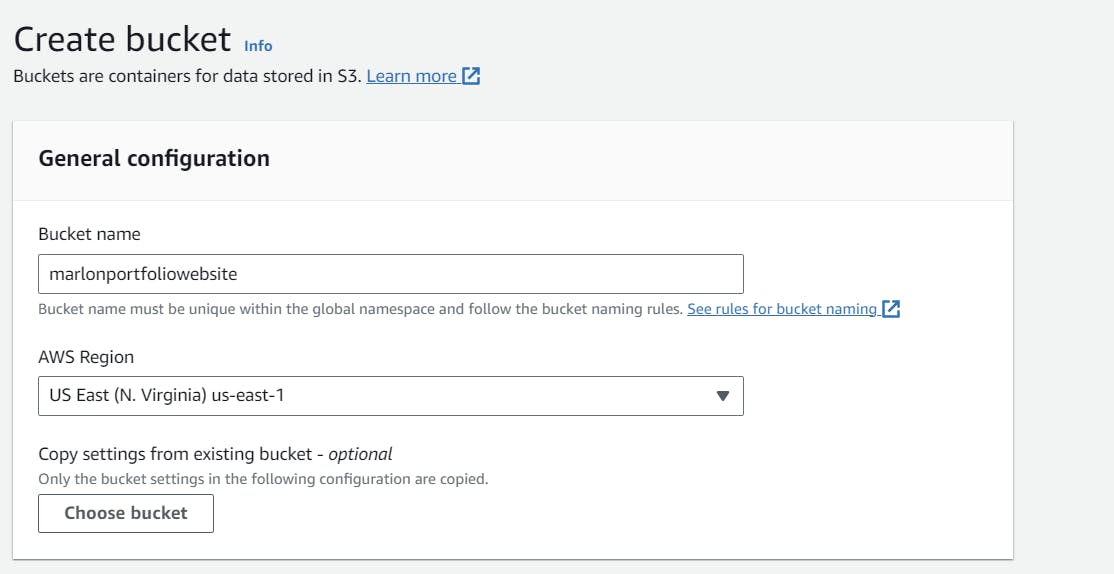
Create Bucket
In the Create Bucket section. give a name to your bucket. The name must be unique and contain only small letters. To minimize latency and costs. choose a Region that is close to you. Objects stored in a Region never leave that Region unless you explicitly transfer them to another Region.

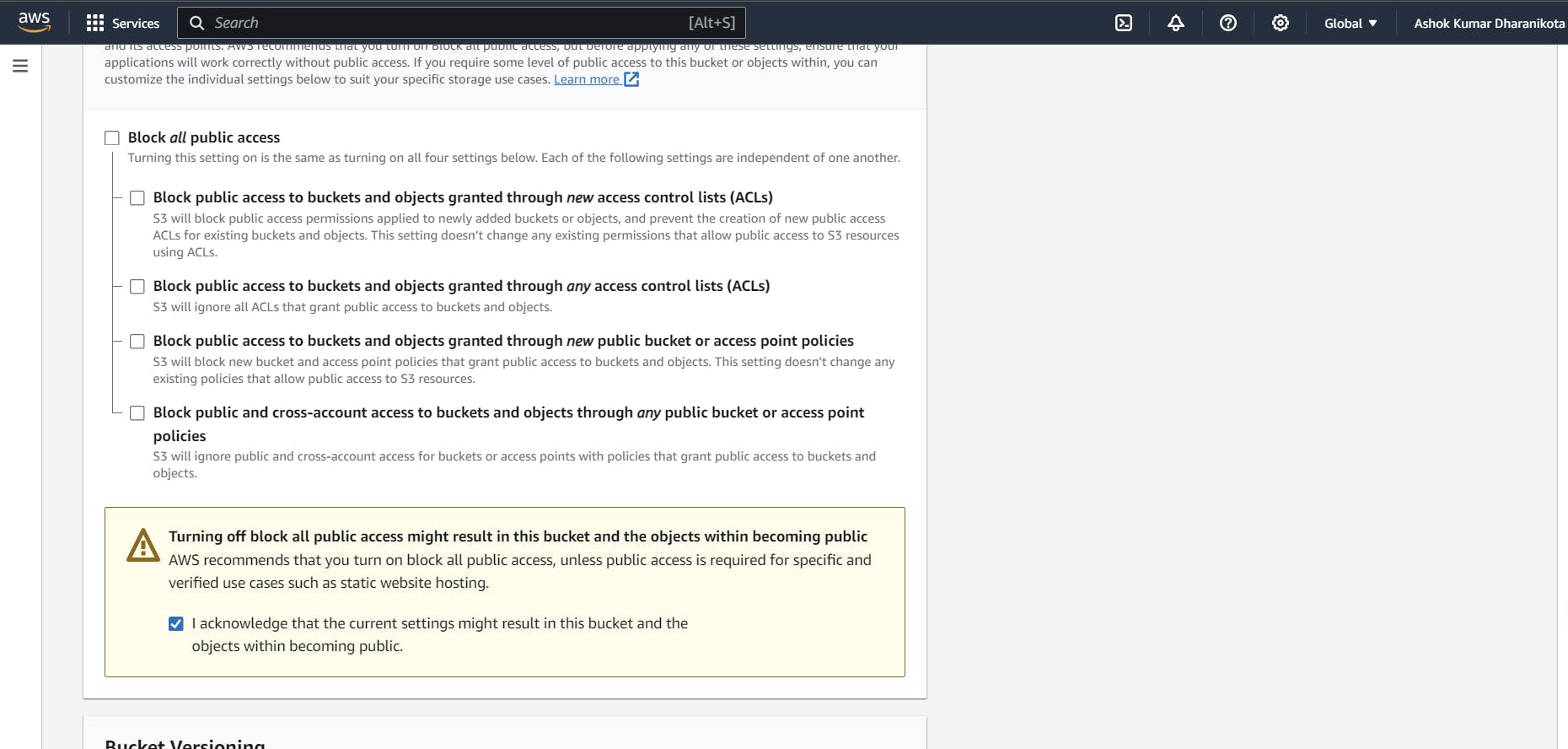
Accessibility
To let people see Marlon's portfolio website. We have to uncheck "Block all public access".

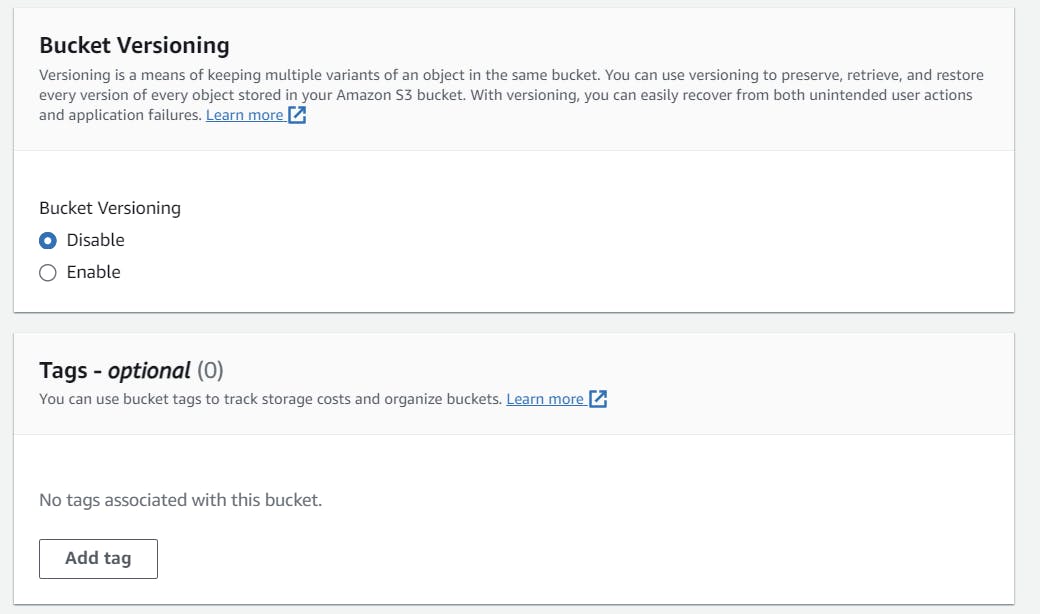
Bucket Versioning
Amazon S3 allows you to manage different versions of objects in a bucket. When a new version of an object is uploaded, S3 creates a new version of the object with a unique version ID. You can then specify which version of the object you want to use, and S3 will retrieve that version automatically. This feature is useful for keeping track of changes to objects over time and easily reverting to a previous version if needed. For Now, we don't need this. So I am skipping it.

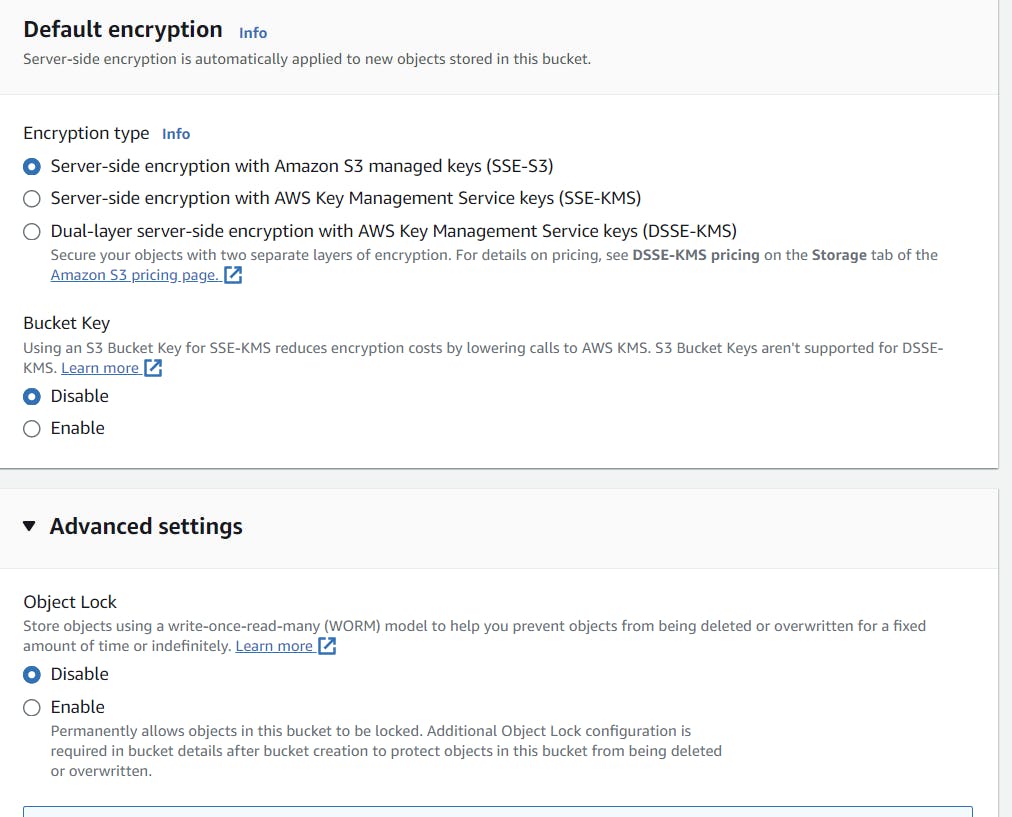
SS - Encryption
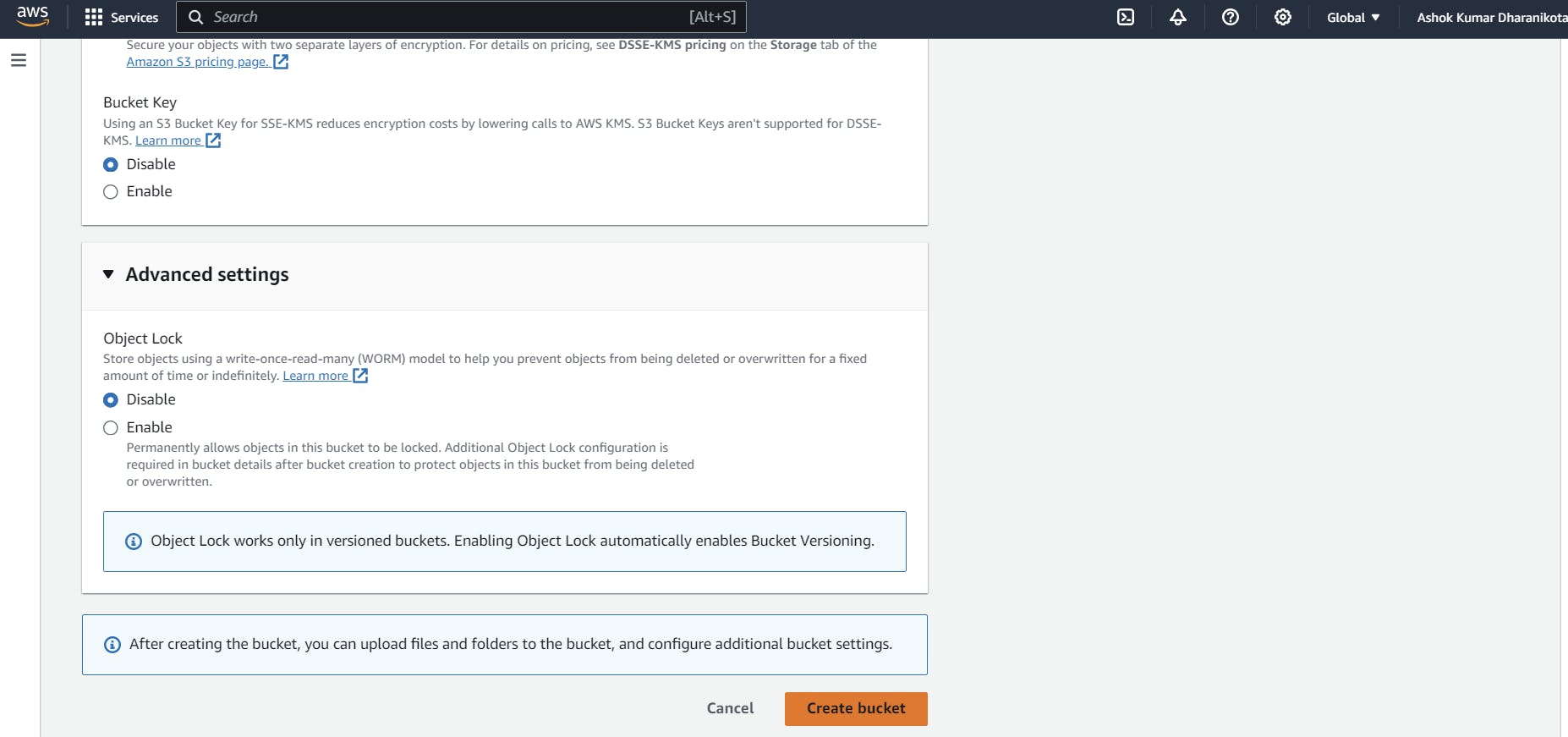
Server-side encryption for Amazon S3 (SSE) is a security feature that encrypts data at rest and in transit, using algorithms that are managed and controlled by Amazon. This means that only authorized parties can access the encrypted data, providing an additional layer of security for sensitive data stored in S3. In terms of Object Lock, we don't need it right now.

Now, Everything was set. Click on "Create Bucket".

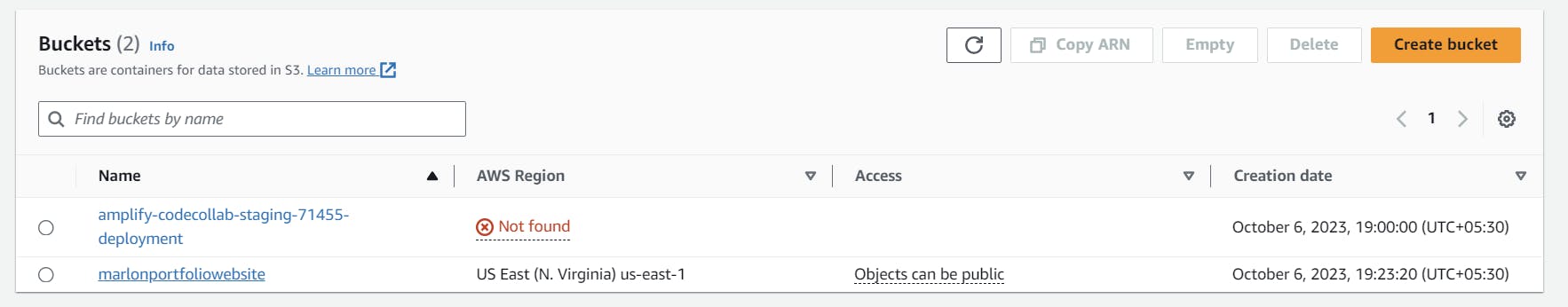
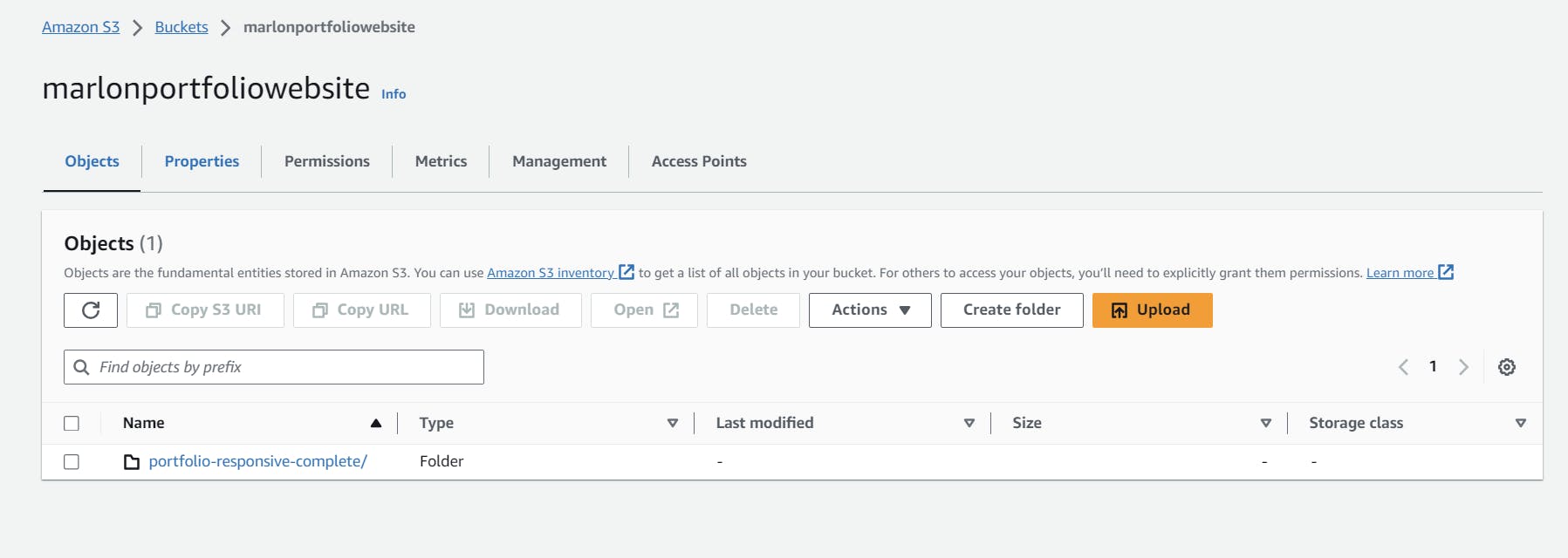
After the creation of your new Bucket, click on it.

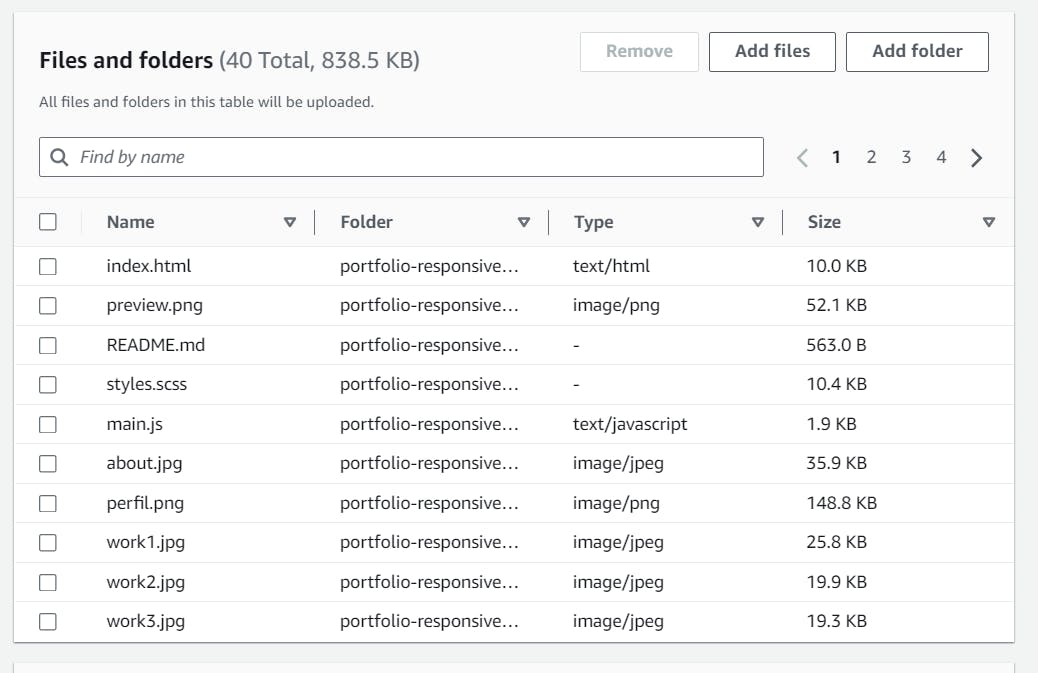
You will find options to upload files or a whole folder into the bucket. Select all the files in your project folder and upload them.

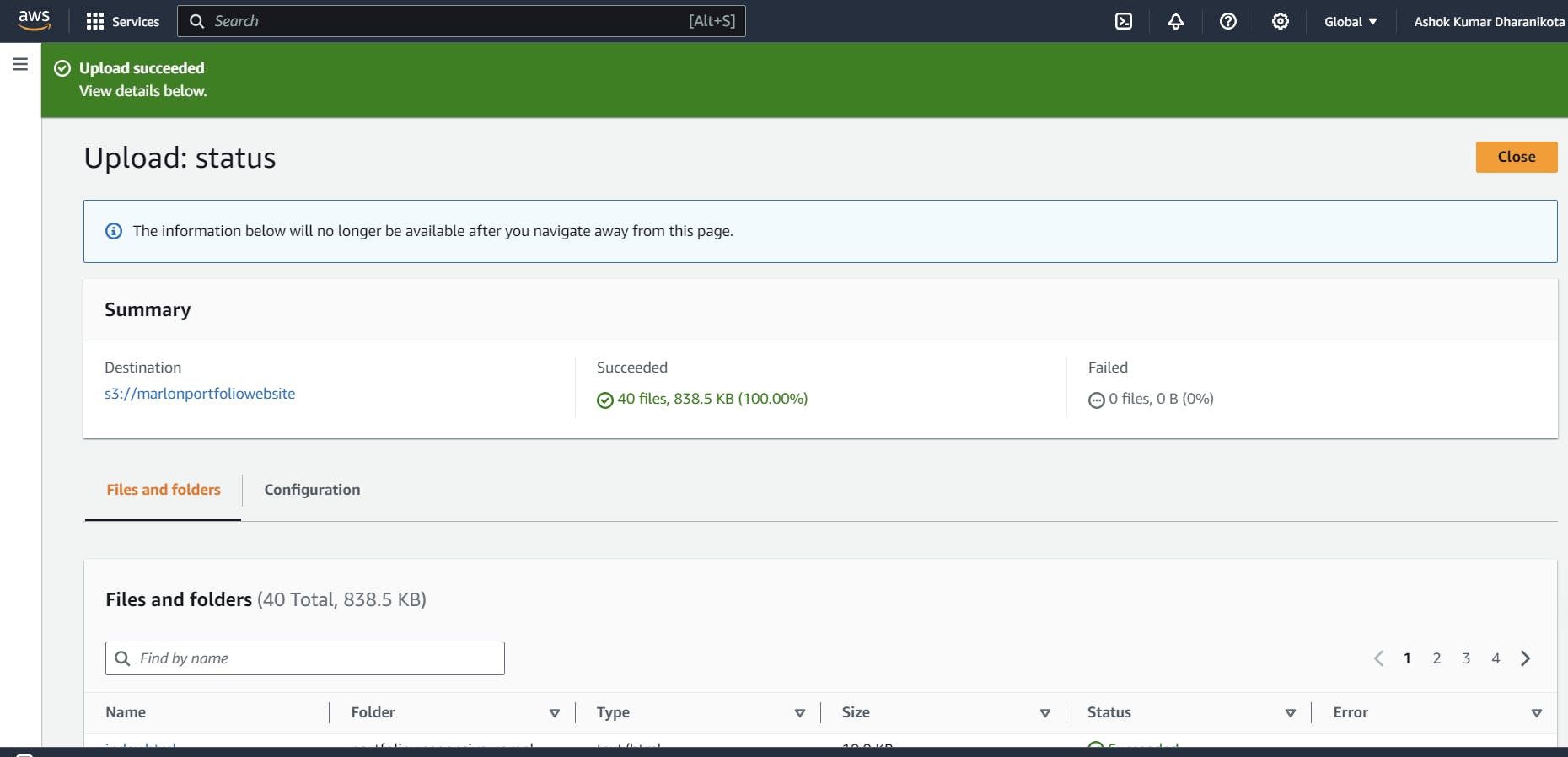
We successfully uploaded our files into our S3 Bucket. Now we have to enable static website hosting so that our website will be hosted online.

I actually uploaded the folder at first. Instead of that, upload all files in the folder separately.

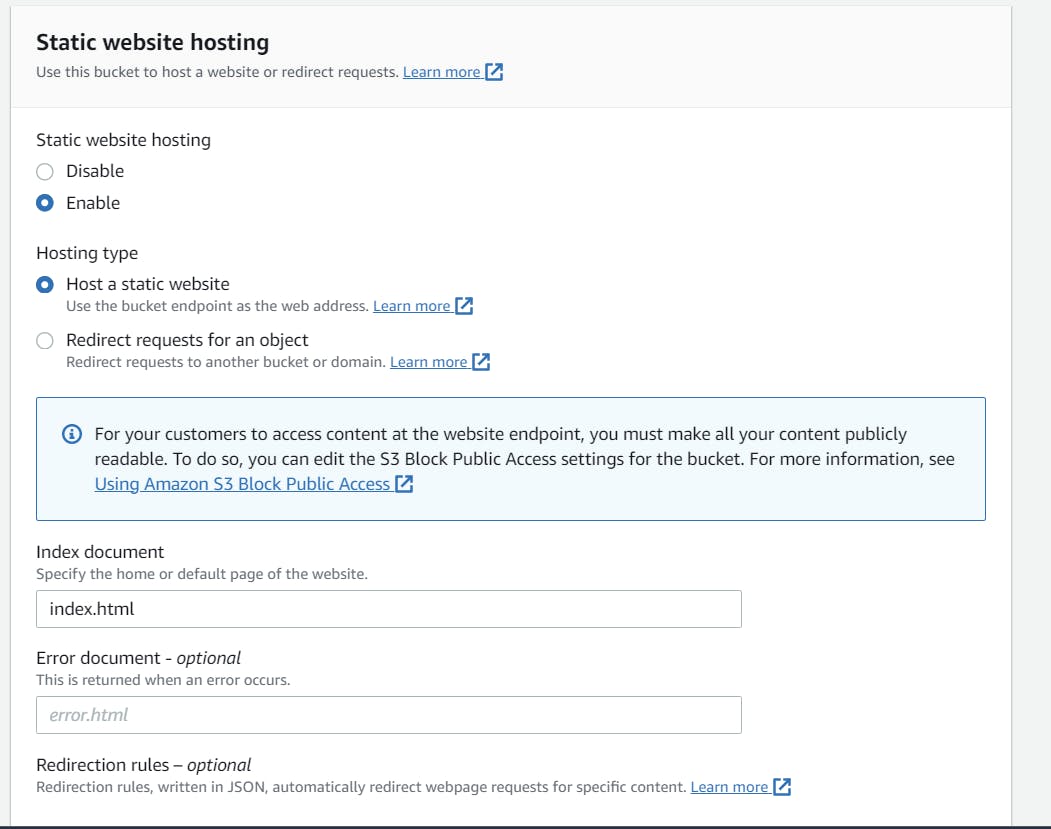
Static Website Hosting
When we enable static website hosting, It has to find the index.html file. So we have to specify the default page of our static website, so I am entering "index.html" in the index document field.

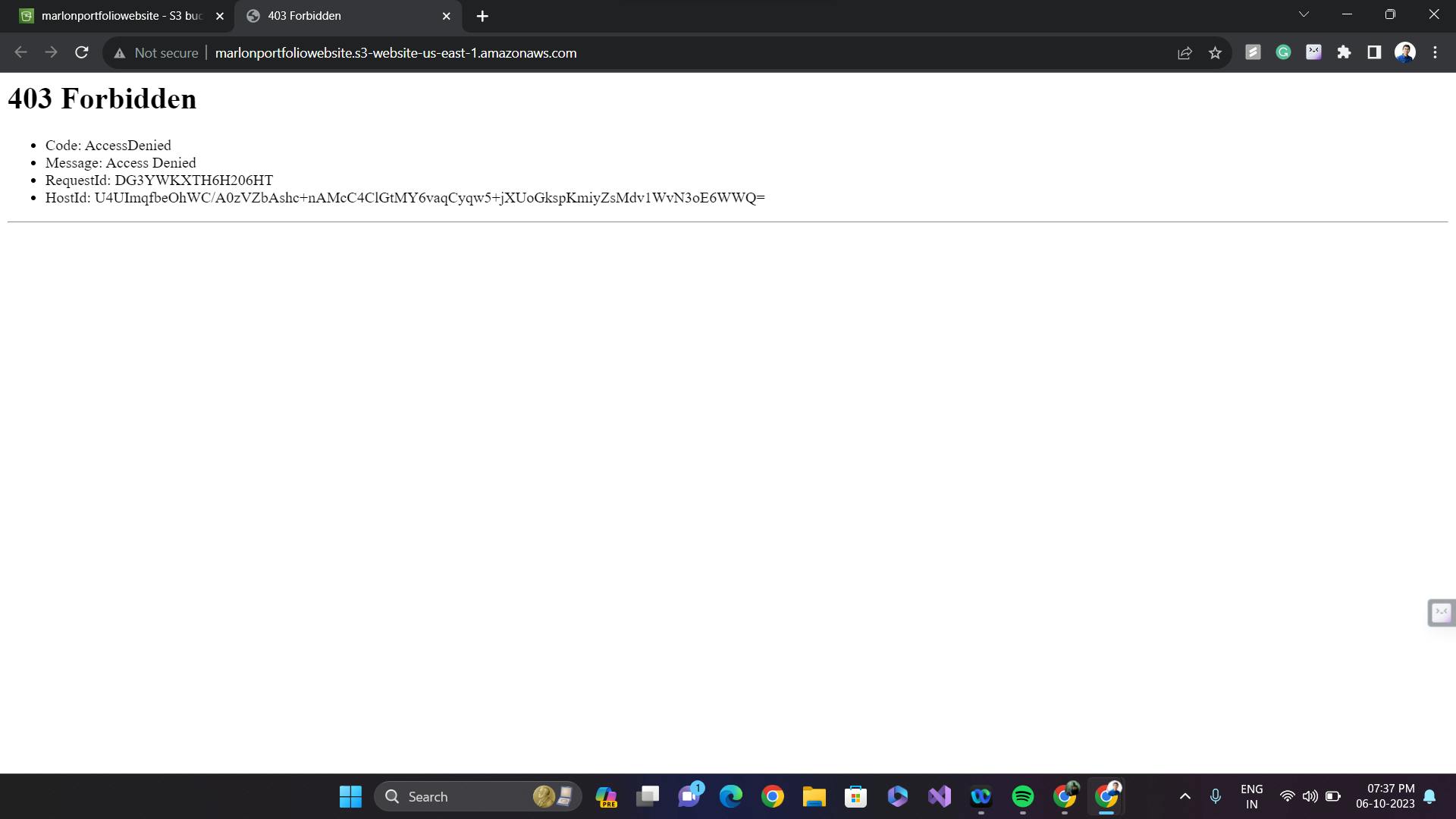
Surprised !?
You may be thinking why are we getting this error? right. The real reason is, we didn't write our Bucket policy. That means we didn't give any permission to who can access our data.

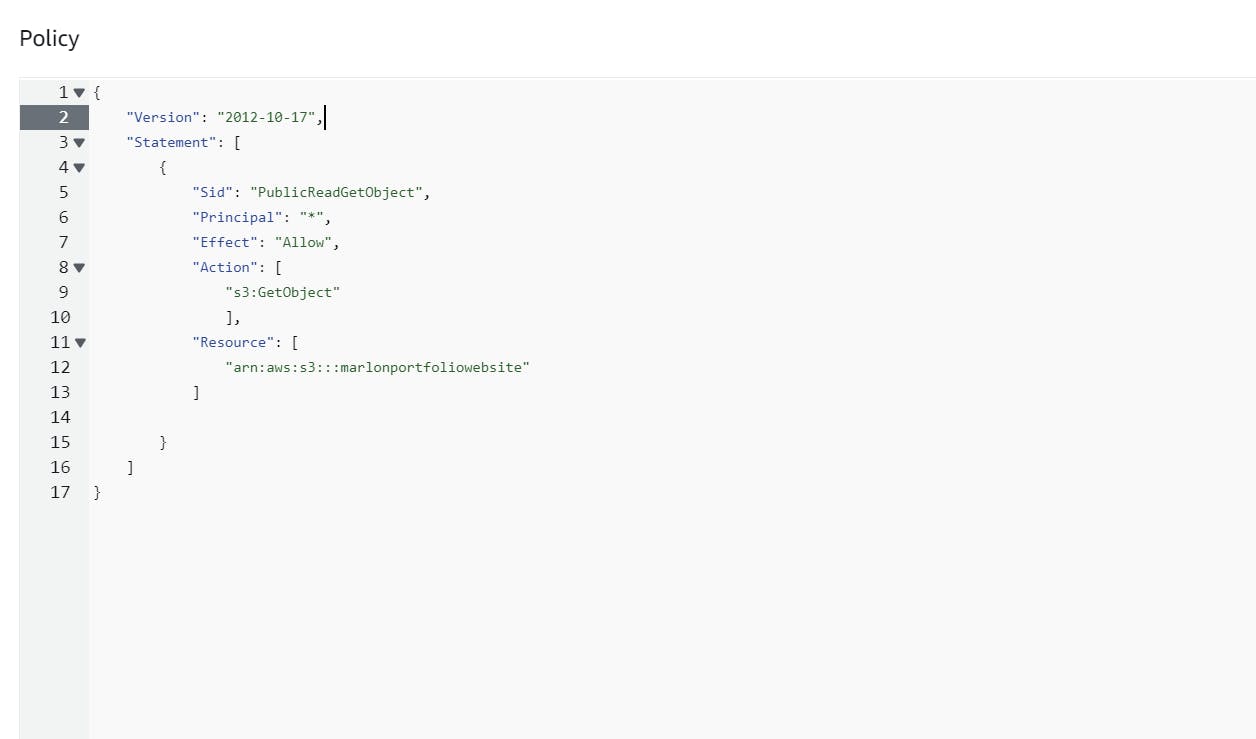
Go to permissions and you will find a field namely "Bucket Policy". Click on the edit button and enter this code. This policy only allows one to read the content. Click on save and again come back to our website.

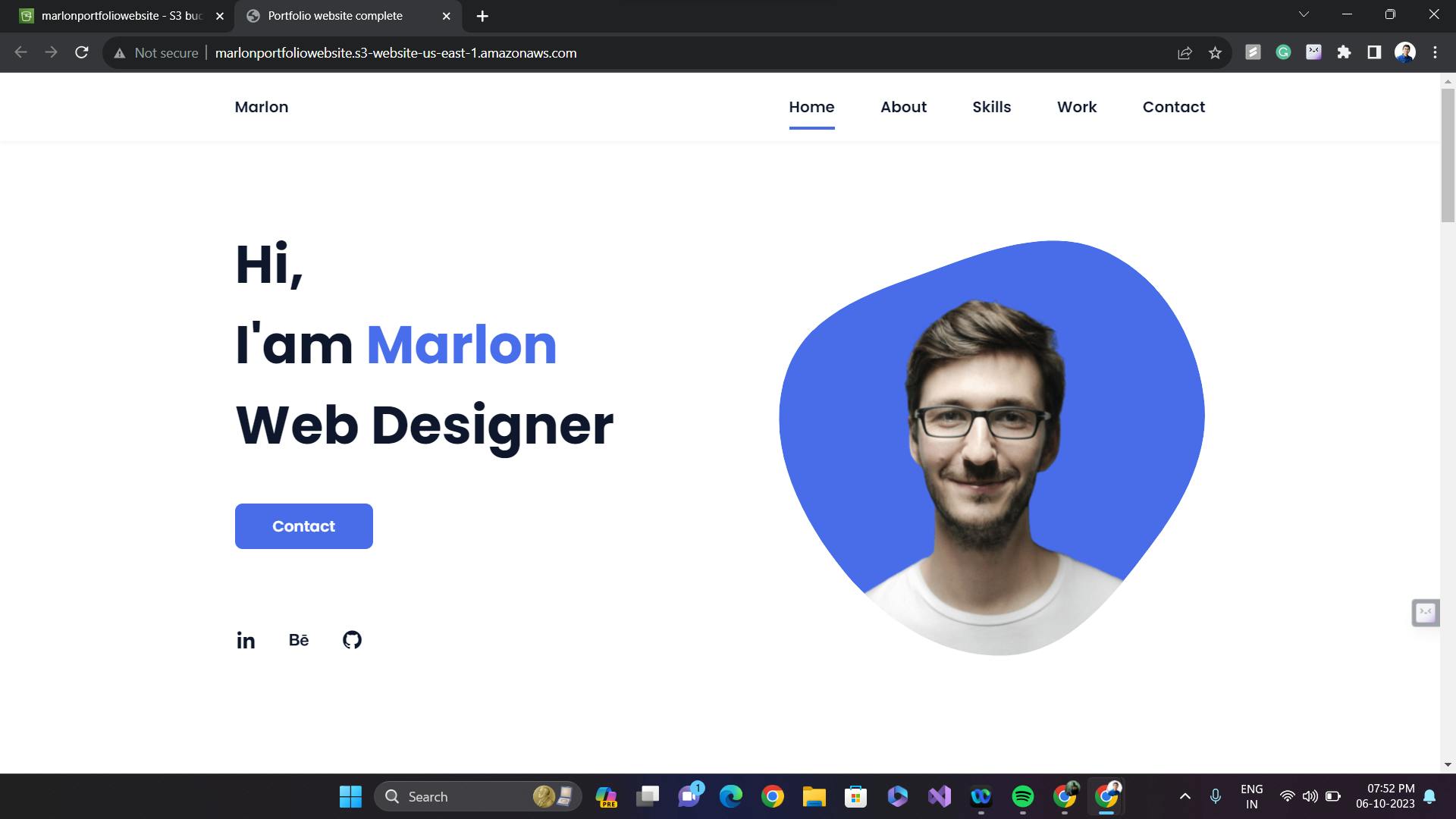
finally, We can find our static website successfully hosted on S3. 🤩😎

CloudFront
AWS CloudFront is a globally distributed network offered by Amazon Web Services, which securely transfers content such as software, videos, etc., to clients, with high transfer speed. Come back to the AWS management console, Click on Services, search for Cloud Front, and click on. You will enter the Cloud Front page. Click on "Create CloudFront distributions".

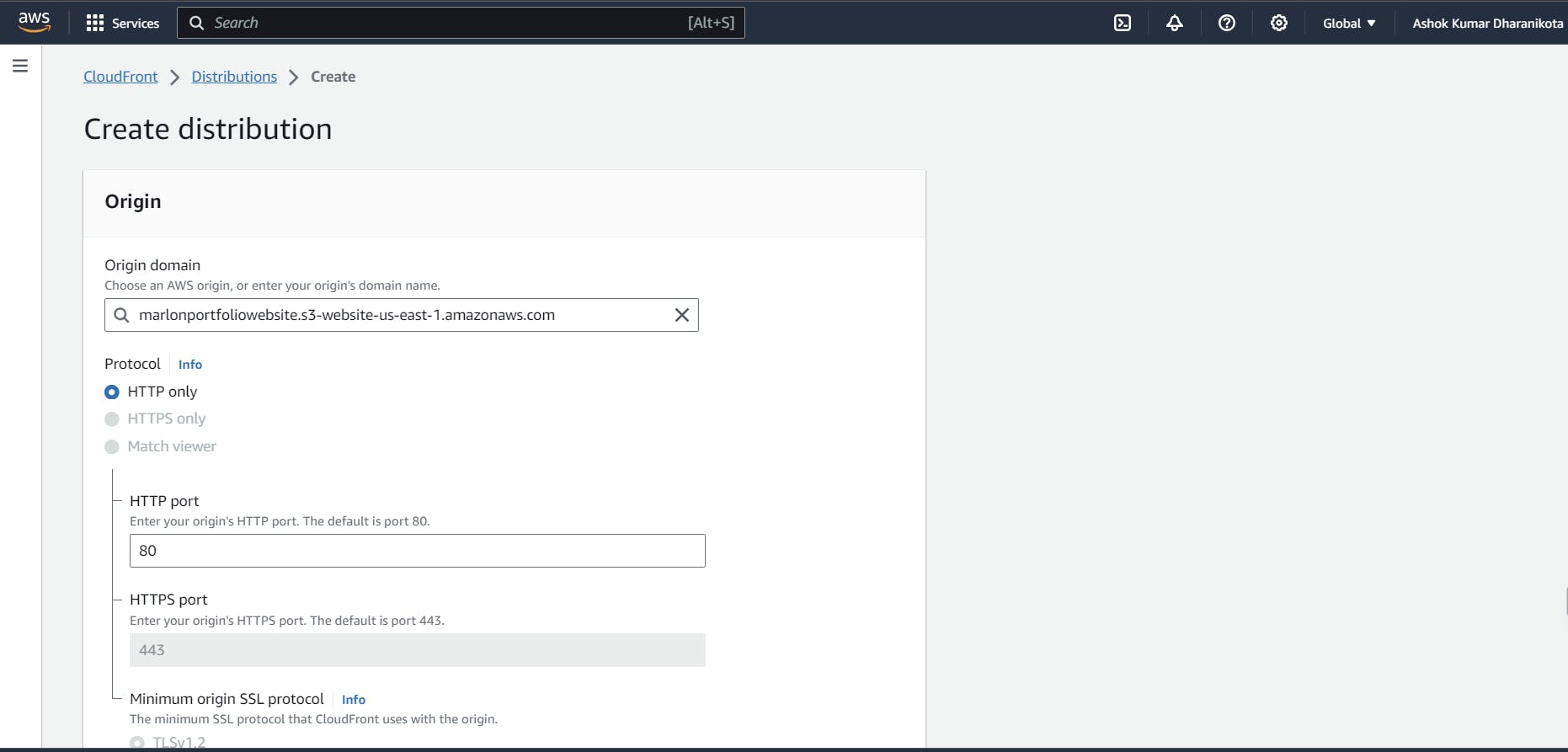
As we already created a static website on S3, Select that domain in the Origin domain field. In terms of protocol, we select Http. In our upcoming projects, we will use our custom domain and create an SSL certificate for our website. So it will be a secure connection to the people who visit it.

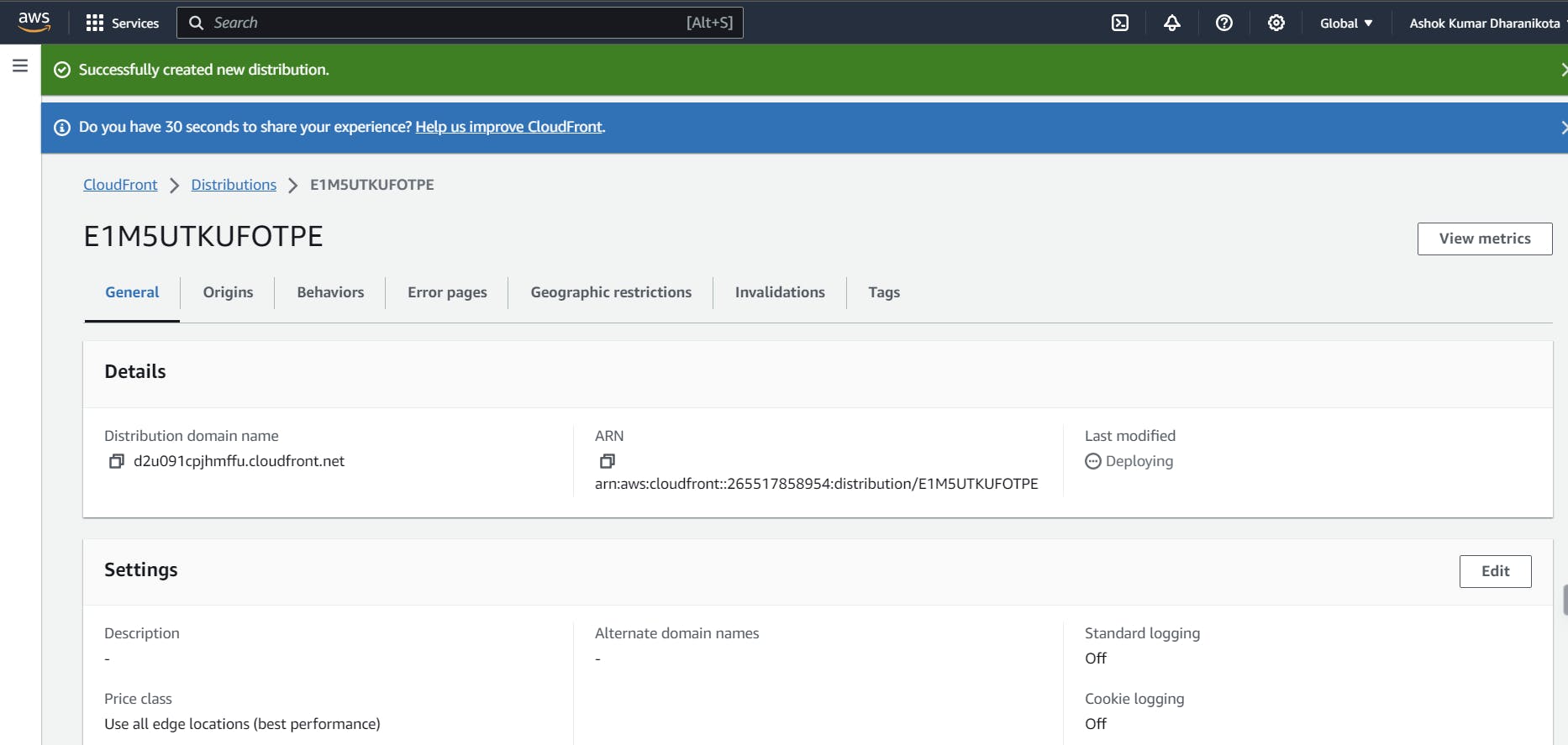
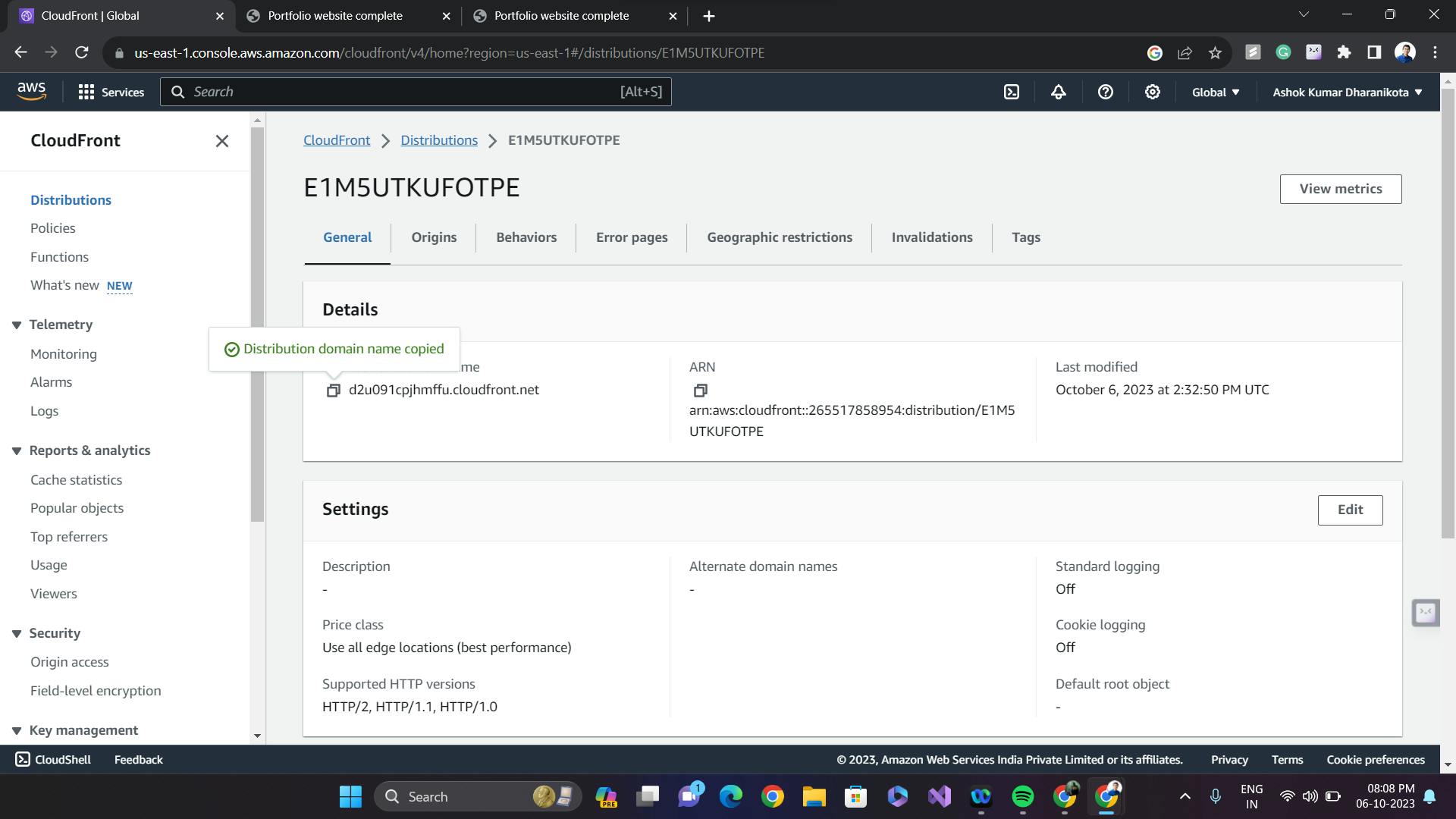
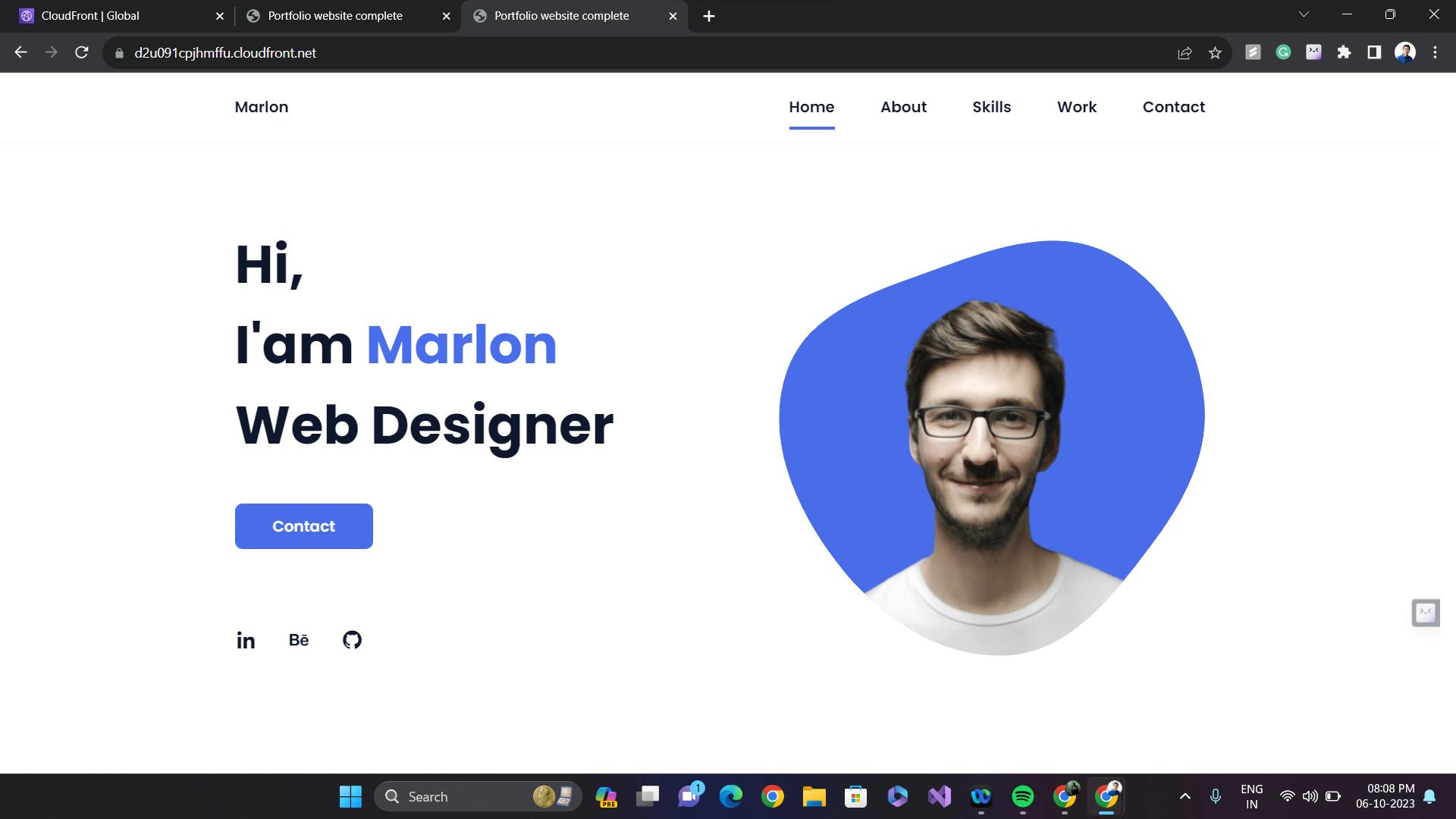
We created our cloud Front successfully. You can visit our static website through the Distribution domain name.

Copy the link and paste it into a new tab.

Finally, we successfully hosted our static website on S3 and we again combined it with Cloud Front.

Marlon: But isn't the domain weird. What we can do for that?
Ashok: Once you brought your own custom domain. We can easily connect it.
Marlon: Okay sure! Thanks, Ashok, You really helped me a lot. 🤗
Conclusion
I hope this illustrative discussion helped to clarify your doubts on AWS S3 and CloudFront for you. If you like it please give a ❤️ and also share your insights 🤗. Until next time, keep exploring and innovating! 🚀
We will meet in our next Cloud Day Series... Bye!! 👋
Let's connect on ...
